Creating a short, looping GIF - “Mayfly”
O! How time flies on expiring wings.
How your delicacy is deemed vestigial!
a tragedy; a heartbreak:
To rise from water, then fall like rain.
This was the product of some very late night pondering. I’d mentioned the life cycle of mayflies with my dad earlier in the day, and could feel some words brewing from that moment.
I can’t name an animal with a life more tragically poetic. Months of forming in water, to then spread their wings, mate with a partner, and die, all in the same day.
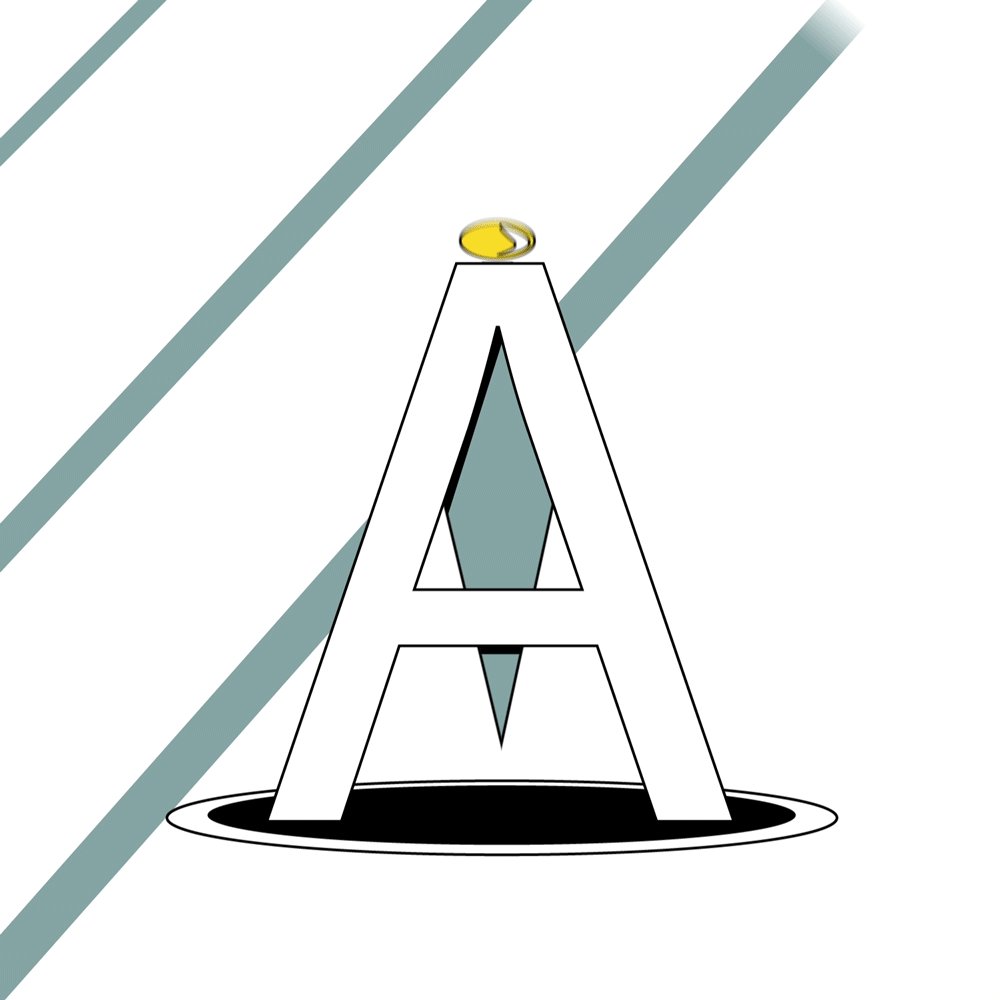
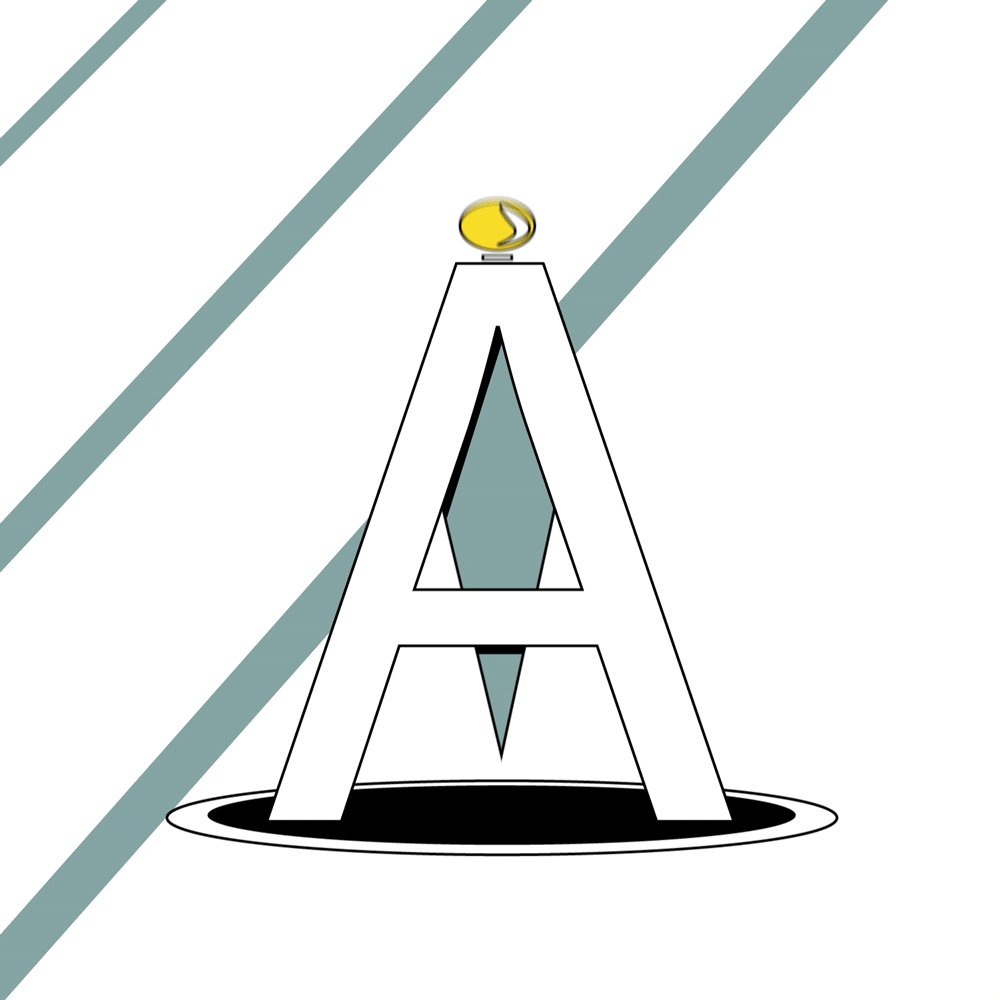
Below is a looping GIF of a mayfly, with a how-to instructional guide for any budding animators/illustrators looking for a simple project to get their teeth into.
Mayfly - looping GIF animation breakdown
I drew the basic mayfly structure out in Adobe illustrator
I used a clipping mask on a public-domain image of the mayfly wings
I chose a simple colour scheme
I positioned the text
I split the body, text, background, and wings into individual layers
I imported the composition into Adobe After Effects
I added 3D Y-axis keyframes on the wings to give the impression of continuous movement
I enabled motion blur
I added the effect “Wigglerama” to the pre-comped body and wings, then adjusted the sliders to suit the movement I wanted
I added a border
I added the corner shapes
I added a texture image and changed the layer mode to “classic colour burn” and placed it above the other layers
I exported 2-seconds in a compressed wrapper (.h264 etc)
I opened the video in Photoshop
I saved it (save for legacy) as a looping GIF, after adjusting the dimensions and colour bitrate to suit the platform I’m posting on